ezee Vegan Applikation
Entwicklung einer Web-Applikation für veganes Kochen und Ernährung. Sie bietet zahlreiche Rezepte und Informationen zur veganen Ernährung. Premium-User können qualifizierte Expert:innen über Video Call kontaktieren, um Rat aus erster Hand zu erhalten.

Einleitung
Das allgemeine Interesse an veganer Ernährung war noch nie höher. Die gesundheitlichen Vorteile wie gesenkter Blutdruck und eine signifikante Verringerung eine Herzkrankheit zu erleiden wurden in Studien dokumentiert. Der Verzicht auf Fleisch und Milchprodukte reduziert auch CO2 und andere Treibhausgas-Emissionen.
Das Problem
Ernährung: Es gibt viel Fehlinfomation und Verwirrung. Vegane Ernährung wird oft als ungesund eingestuft, da der Körper nicht ausreichend versorgt wird, beispielsweise mit Proteinen und Vitamin B12.
Kochen: Ein Rezept via Google zu suchen bedeutet mit Treffern überrollt zu werden und erschwert es gerade Unerfahrenen ein gutes Rezept als solches zu erkennen. Es ist eine zeitraubende Angelegenheit, der Erfolg ungewiss.
Die Idee
Jetzt ist der perfekte Zeitpunkt eine App zu etablieren, die gelingsichere vegane Rezepte, Ernährungsberatung und qualifizierte Experten anbietet, für alle, die Interesse an veganer Ernährung haben. Während der Anmeldung beantwortet man ein paar Fragen, die dadurch auf den User zugeschnitten ist – von Anfänger:innen bis hin zu erfahrenen Veganer:innen.
Meine Rolle
UX Design Studentin von Career Foundry.
Abgedeckte Bereiche: User Research, Interviews, Information Architecture, Interaction Design und UI Design.
Tools
- Stift, Papier & Post-Its
- Adobe XD
- Usability Hub
- Optimal Workshop
- Marvel Prototyping App
- Google Surveys
- Zoom
- Adobe Illustrator
- Adobe Photoshop
- Adobe InDesign

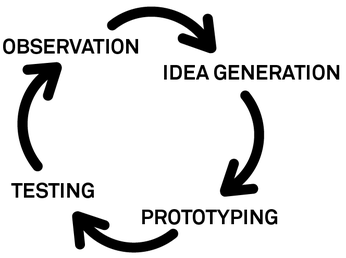
Design Thinking Prozess
Der Ablauf des Design Thinking Prozesses ist bekanntlich nicht linear. Ich habe diese Case Study linear aufbereitet, um schneller Inhalte finden zu können.

Mitfühlen
Etwas über das Publikum lernen

Definieren
Identifizierung der Needs der User:innen

Ideenfindung
Ideen für Design generieren

Prototyp
Umsetzung von Ideen in konkrete Beispiele

Test
Evaluierung des Designs
Design Thinking: 1. Mitfühlen
Business-Hypothese
Die App hält Informationen für vegane Ernährung und Kochen bereit. Premium Mitglieder können qualifizierte Expert:innen via Video Call zu Rate ziehen.
Wettbewerb
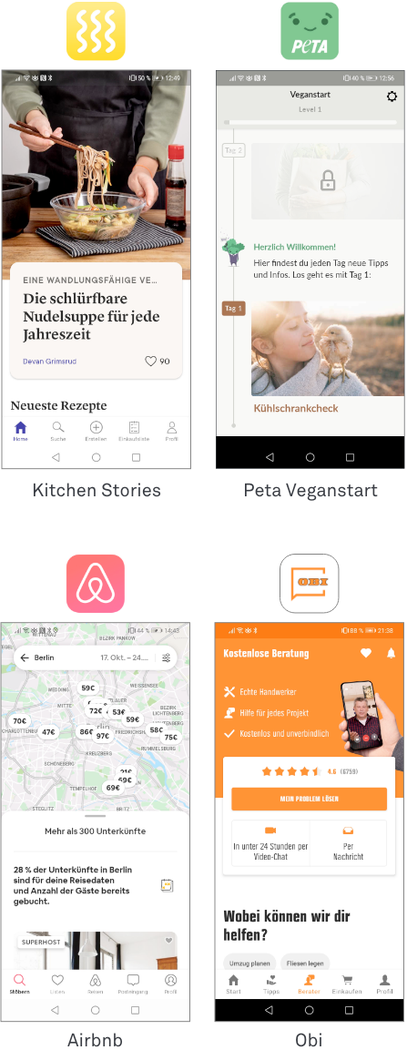
Es gibt zahllose Apps mit dem Schwerpunkt Ernährung und Kochen. Mitbewerber sind „Kitchen Stories”, “Deliciously Ella” (vegane Rezepte und Planungstool 1,49 € mtl.) und “Dr. Gregers Daily Dozen”
(Ernährung und Planung) and „Peta veganstart” (für Anfänger:innen).
Allerdings bietet keiner die Kombination aus persönlichem Kontakt zu Expert:innen, veganen Rezepten und Informationen rund um vegane Ernährung an.
Zielgruppe
Die Hauptzielgruppe hat ein überdurchschnittliches Einkommen, der Bildungsgrad ist hoch. Ein gesunder Lebensstil spielt eine große Rolle und sie wohnt urban. Ein Smartphone ist immer griffbereit
und das Nutzen von Video Calls selbstverständlich.
Die Zielgruppe kann grob in zwei Gruppen unterteilt werden.
1. Neugierig und auf der Suche nach zuverlässigen Informationen, einfachen Rezepten und Tipps.
2. Sie ernähren sich bereits pflanzlich und sind auf der Suche nach neuen Ideen, Inspiration und Know-how.
Risiken
Die App geht im großen Wettbewerb unter, weil es ihr nicht gelingt sich von der Masse abzusetzen. User:innen sind nicht bereit für eine Premium Mitgliedschaft zu zahlen, womit der USP verloren
geht.
Chancen
Vegane Ernährung ist ein weltweiter Trend.
Aktuelle Studien zeigen, das die Zahl der Veganer:innen kontinuerlich und zunehmend rasant ansteigt.
In Deutschland kletterte die Zahl der Veganer:innen von 0,8 Mio in 2016 auf 1,41 Mio in 2021.
Statement
User:innen brauchen eine Möglichkeit, Fragen zur veganen Ernährung zu stellen, ohne Suchen zu müssen. Sie wollen qualifizierte Antworten von Expert:innen und Kochinspiration.
Dies ist der Fall wenn wir a) viele Downloads verzeichnen und b) unsere Expert:innen zu Rate gezogen werden.
Wettbewerbsanalyse
Bei der Analyse suchte ich mir Wettbewerber aus unterschiedlichen Bereichen aus, um wertvolle Informationen zu gewinnen. Die App braucht nicht nur gut struktierte Rezepte, sondern auch starke Suchfilter und einen guten, nachvollziehbaren Flow zur Terminverinbarung mit eine:r Expert:in.
1. Kochen:
Kitchen Stories ist eine attraktive Koch-App für geübte und ungeübte Köche gleichermaßen. Die Filter geben User:innen die Möglichekt die Rezeptauswahl entsprechend anzupassen und auch für Inspiration ist gesorgt. Zusätzlich werden Grundlagen des Kochens vermittelt.
2. Veganismus:
Peta Veganstart informiert über Veganismus und richtet sich in erster Linie and Neulinge.
Die App führt den User sehr stark, indem sie nur eine Portion Information täglich bereitstellt. Dadurch ist sie einfach in der Handhabung und man kann über den Tag die neugewonnenen Informationen einsinken lassen.
3. Filters:
Airbnb hat sich zur Aufgabe gemacht, komplexe Suchen effektiv zu gestalten und relevante Ergebnisse aufzuzeigen. Die Needs der User:innen bei Airbnb können sehr heterogen sein, doch die App gelingt es, Informationen präzise einzugrenzen und anschaulich zu präsentieren.
4. Video Call:
OBI Baumarkt bietet Video Calls mit Expert:innen an und ich habe kurzerhand die App einfach selbst getestet. Besonders interessant war der Ablauf, um einen Video Call Termin zu vereinbaren. Es waren viele Schritte notwendig, der Flow war kompliziert und zeitweise verwirrend. Der Call fand erst im zweiten Anlauf statt, dafür erhielt ich kompetente und kostenlose Beratung.

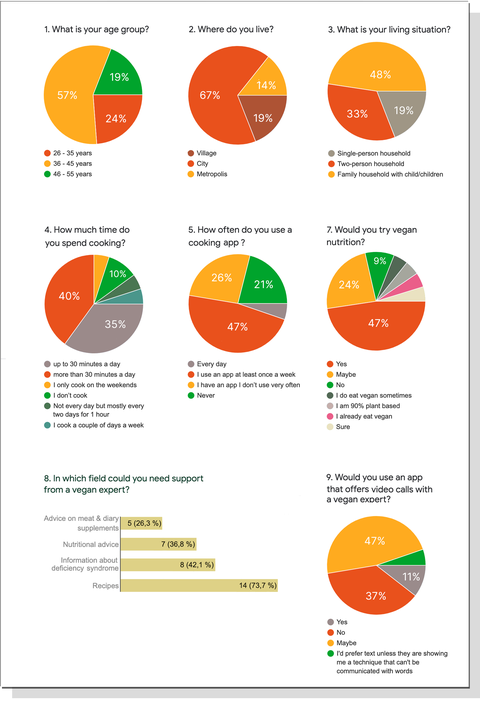
Umfrage
Mit einer Online-Umfrage wollte ich mich vergewissern, das die Grundidee von der Zielgruppe angenommen wird.
Mit allgemeinenen Fragen bekam ich einen ersten Eindruck von ihren Zielen und Needs.
Die Ergebnisse stimmten mich optimistisch: die große Mehrheit ist mit Koch-Apps vertraut (81%) und steht veganer Ernährung offen gegenüber (71%).

Umfrageergebnisse
52%
Benutzen mindestens einmal wöchentlich eine Food App
71%
Würden vegane Ernährung ausprobieren
75%
Kochen täglich 30 min
oder länger

Interviews
Auf den Umfrageergebnissen aufbauend wurden wir mit Interviews konkreter. Vier Kandidat:innen mit unterschiedlichen Lebensstilen und Ernährungsweisen wurden befragt - von Onmivoren mit Interesse an veganer Ernährung bishin zu einem langjährigem Veganer. Die etwa halbstündigen Interviews wurden mit Zoom abgehalten.
Insights
1. ezee Vegan Expert :innen
Menschen, die sich zum ersten Mal mit der Thematik auseinadersetzen sind durch die Informationsflut verunsichert und verwirrt. Schließlich kann jede:r behaupten Expertise zu besitzen.
Qualifizierte Expert:innen mit Wissen im Bereich Ernährungswissenschaften oder Kochen sind zwingend notwendig. Wir müssen die Expertise bei den Video Calls unter Beweis stellen und das Vertrauen der User kontinuerlich aufbauen.
Feature Idee:
Mit besonderen Kochsessions demonstieren unsere Expert:innen und die App selbst ihre Professionalität. Wir bereiten einfache Rezepte zu und geben Tipps, um Hemmungen abzubauen einen fremden Menschen zu kontaktieren.
2. Verhalten Smartphone & Apps
Die Befragten haben Bedenken einen Expert:in per Video Call anzurufen. Der Hauptgrund liegt im fehlenden Vetrauen und Unsicherheiten sich mit Unbekannten direkt auszutauschen.
Kommunkation via WhatsApp ist da weitaus beliebter. Die Vorteile sind, das man nicht zwingend guten Empfang braucht, Sprachnachrichten aufnehmen und texten kann während man unterwegs ist.
Feature Idee:
Wir ergänzen die App um eine Chat-Funktion und lassen unsere User den Kommunikationskanal selbst wählen.
Eine Rückruf-Funktion könnte die Attraktivität von Video Calls steigern.
3. Die Befragten selbst
Die Teilnehmer:innen zeigten alle ein großes Interesse für das Thema und sind bereit veganes Essen zu probieren oder ernähren sich bereits vegan. Sie haben in der Vergangenheit oft Google benutzt
um neue Rezeptvorschläge zu bekommen und wurden oft enttäuscht.
Ihr Ziel ist es stolz auf ihr zubereitetes Essen zu sein und Bestätigung zu bekommen, das sich ihre Zeit und Mühe gelohnt haben. Alle sind hochmotiviert, mit sporadisch auftretender
„Kochfaulheit“.
Feature Idee: Tägliche Rezeptvorschläge Inspirationsquelle. Zusätzlich bieten wir geführte, Kochkurse an, die User:innen miteinbeziehen.
Täglich ein freundlicher kleiner Nudge, der User:innen erinnert sich mit einem selbstgekochtem Essen zu verwöhnen, könnte hilfreich sein.

“Ich bin bereit Neues auszuprobieren, wenn es mir gut vorgestellt wird.”
Stefano, Teilnehmer Interview

Design Thinking: 2. Definieren
User Personas
Um die User Personas zu erstellen habe ich folgende Informationen berücksichtigt:
- Aktuelle Statistiken von Statista and ProVeg Organistation
- Umfragergebnisse für Eckdaten wie Alter, Haushaltsgröße und Kochgewohnheiten
- Interviewergebnisse für detaillierte Insights wie Ziele & Bedürfnisse und Ängste.
Heraus kamen drei Personas, die mir die Arbeit an der App erleichtern und dafür sorgen, das ich mir die Zielgruppe immer ins Gedächtnis rufen kann.
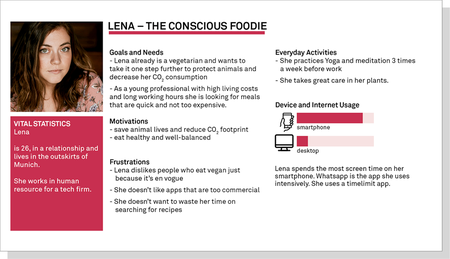
1. Lena, Der Bewusste Foodie
Lena ist unsere Haupt-Persona. Alter, Lebensstil, Ziele und Bedürfnisse passen perfekt zur Applikation. Ungewiss bleibt jedoch, ob Lena eine Premium Mitgliedschaft abschließen würde.
2. Kati, Die Kreative Mutter
Diese Persona ist expertimierfreudig und würde den Support den Expert:innen und somit die Premium Mitgliedschaft in Anspruch nehmen
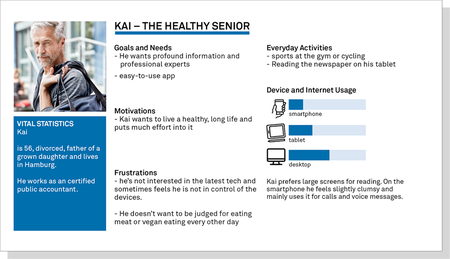
3. Kai, Der Gesunde Senior
Er ist gesundheitsbewusst und konzentriert sich auf den ernährungswissenschaftlichen Aspekt der App. Auch er ist bereit Geld für die Unterstützung der Expert:innen auszugeben.
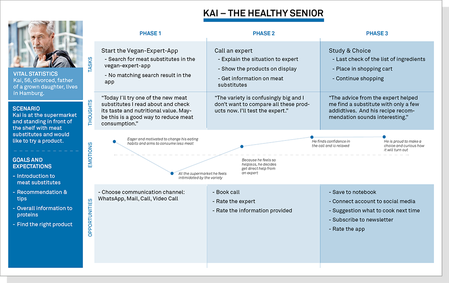
User Journeys
User Journeys helfen mir dabei Punkte der Interaktion mit der Applikation ausfindig zu machen und über Lösungen für ihre persönlichen Ziele nachzudenken.
1. Lena, Der Bewusste Foodie
Pain Point: Sie muss viele Zutaten neu kaufen, das Essen wird trotzdem ein Flop
Lösung/Feature: Bewertungssystem
, Filterfunktion
2. Kati, Die Kreative Mutter
Pain Point: Ihrer Familie wird die vegane Mahlzeit nicht schmecken
Lösung/Feature: Bewertungssystem
, Expert:innen
3. Kai, Der Gesunde Senior
Pain Point: Er ist überwältigt von der riesigen Auswahl neuer veganer Produkte im Supermarkt
Lösung/Feature: Video Call

Nach Abschluss der Recherche durchlaufe ich die Abfolge von Observieren, Idee Generieren, Prototyping und Testen immer und immer wieder, um die Applikation zu verbessern.

Design Thinking: 3. Ideenfindung
Scribbles
Scribbeln ist für mich die beste Art des Brainstormings. Anhand der visuellen Umsetzung von Informationen und Ideen und durch das Erstellen von Mind Maps kann ich Schwachstellen erkennen und Lücken schließen.



User Flows
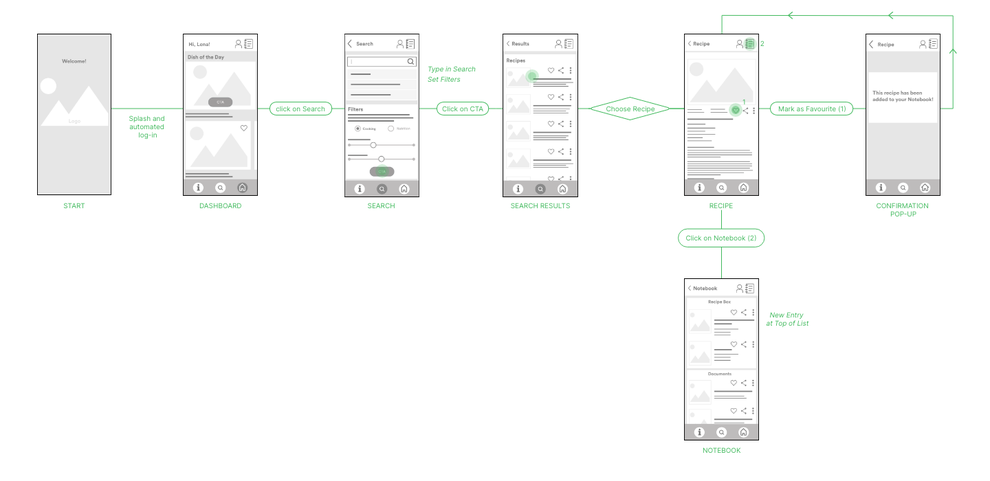
1. Rezept suchen und speichern
Vermutlich wird dies die meistgenutze Aktion der App sein und es ist elementar das User:innen problemlos ein Rezept suchen und speichern können.
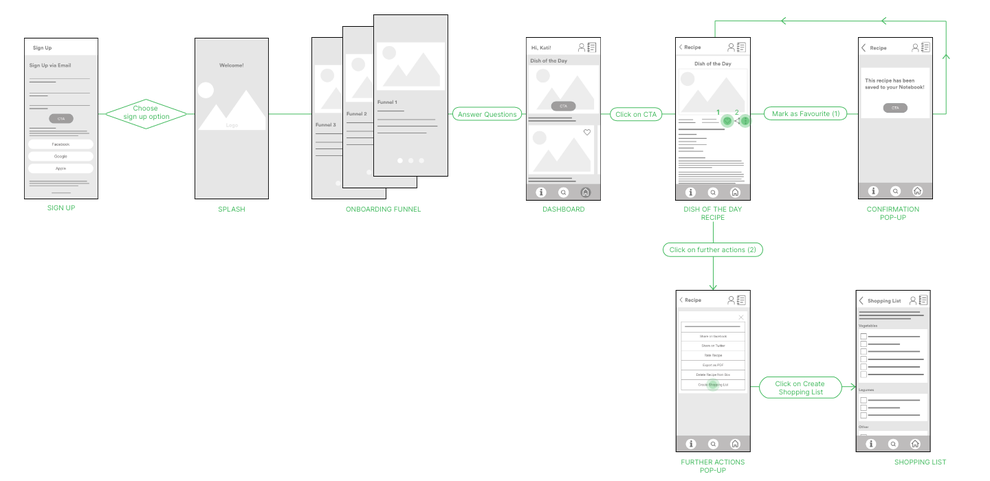
2. Registrierung, Rezept speichern, Einkaufsliste erstellen
3. Premium Mitgliedschaft abschließen und Terminvereinbarung Video Call
Aus wirtschaftlicher Sicht ist das Abschließen einer Premium Mitgliedschaft enorm wichtig. Die App ist auf zahlende Premiummitglieder angewiesen, um den Dienst aufrechtzuerhalten.
Design Thinking: 4. Prototyp
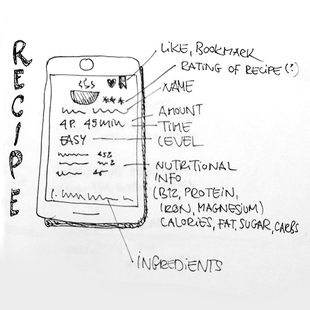
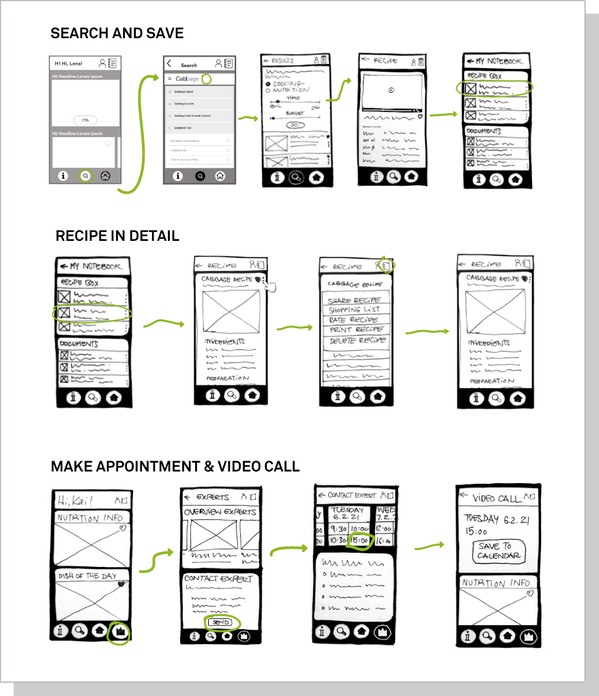
Low fidelity Prototyp
Nach Recherche, Interviews, User Personas und User Stories kann ich nun die Applikation grob visualisieren.
Dabei konzentriere ich mich auf drei Aufgaben:
1. Suche und Speichern eines Rezepts
2. Die Details eine Rezepts sehen
3. Terminvereinbarung Video Call


Design Thinking: 5. Test
Usability-Test
I veranstaltete einen moderierten Test mit 6 Teilnehmer:innen mit einer durchscnittlichen Dauer von 40 Minuten. Alle Teilnehmenden wurde gebeten drei Aufgaben zu absolvieren. Alle waren erfolgreich, das allgemeine Feedback war durchaus positiv. Und, auch einige Schwachstellen konnten wir entdecken.
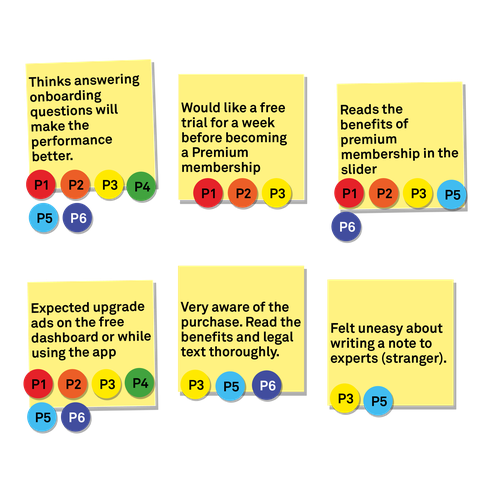
Affinity Map
Verhalten und Einstellung
Das Onboarding wurde von den Usern gut aufgenommen und sie vertrauen darauf durch die Beantwortung der Fragen ein besseres Nutzungserlebnis
zu bekommen.
Einige Teilnehmende zögerten als es um die Bezahlung der Leistungen (Premium Mitgliedschaft) ging und schlugen eine kostenlose Testwoche vor.
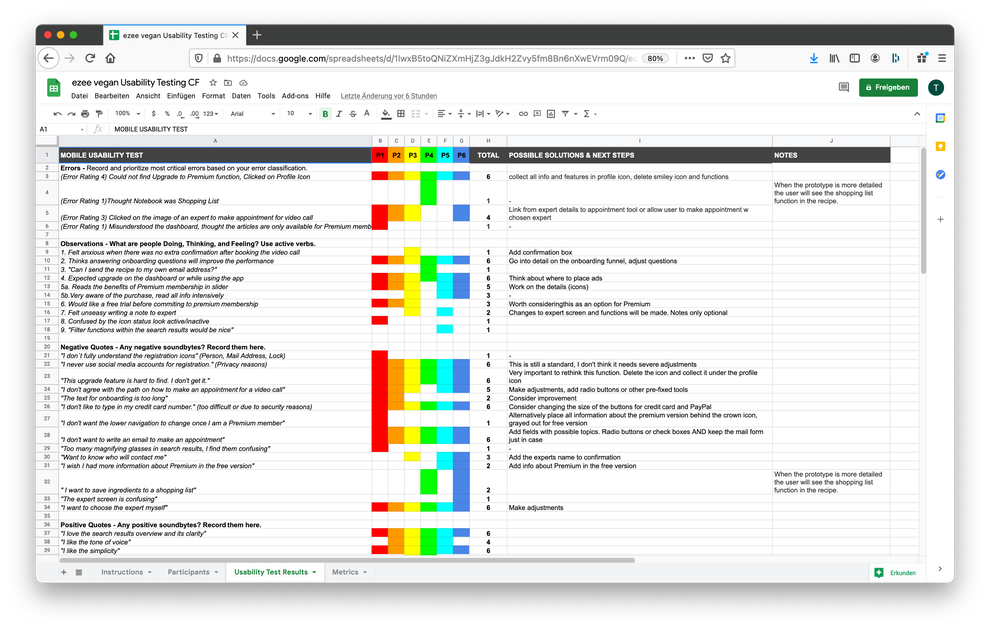
Auswertungstabelle
„Rainbow sheets“ sind ideal um das Feedback zu ordnen und die nächsten Schritte zu priorisieren. Ich kann
Schwachstellen identifizieren und über Lösungen nachdenken.
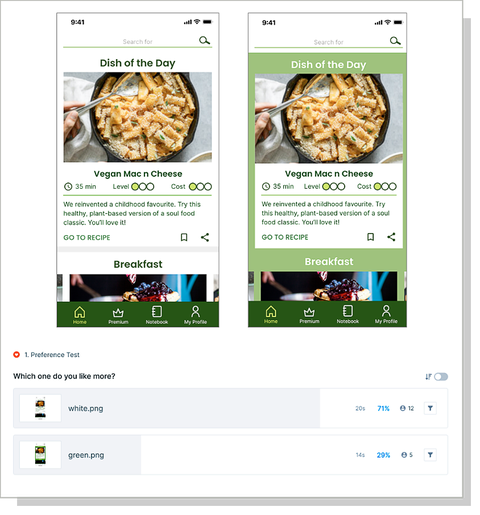
Preference Test
Im Laufe der Zeit verlor ich zugegebenermaßen meine Objektivität und ich zögerte Anpassungen vorzunehmen. Mit einem schnellen Preference Test bekam ich Feedback von einem großen Publikum und konnte schnell Layout-Entscheidungen treffen.
Hier hat die Beurteilung der User zu einer Veränderung geführt und ich änderte die Hingrundfarbe von Grün auf Hellgrau.
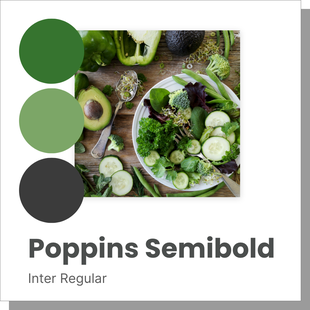
UI Design
ezee Vegan hat sich auf die Fahnen geschrieben, veganes Kochen und Ernährung zu erleichtern. Die App soll Einfachheit und Mühelosigkeit vermitteln.
Der Look and Feel gibt genau das wieder, indem wir handgezeichnete Maskottchen und eine positive Schreibweise einsetzen. Zu den Designentscheidungen zählen einige offensichtliche wie die Farbe Grün als Zeichen für Naturverbundenheit, kombiniert mit einer Schriftensammlung serifenloser Schriften und authentischer, zeitgenössischer Bildsprache.

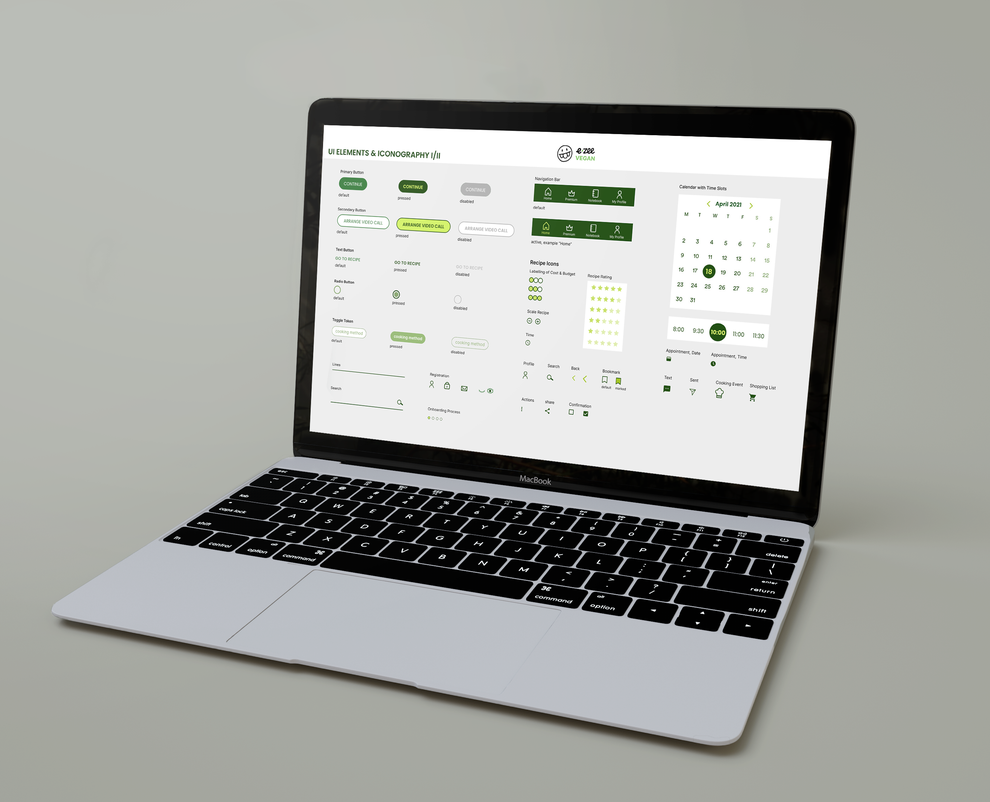
UI Elemente
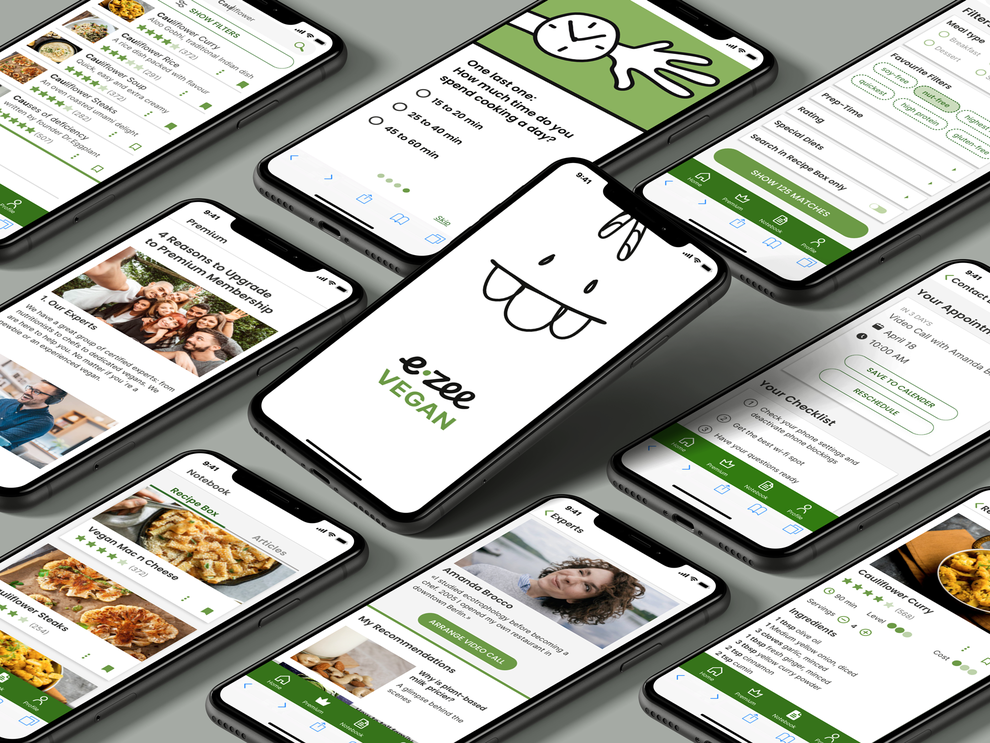
e-zee vegan Mockup

Das Fazit
Während des gesamten Prozesses lernte ich wie wichtig es ist, sich das Briefing immer ins Gedächtnis zu rufen um sicherzustellen, das ich auf Kurs blieb. Gleichzeitig aktualisierte ich die Sitemap mit jeder neuen Erkenntnis. Mehrere Lo-Fi Prototypen bildeten das Fundament, um nach der Auswertung des User Testings Mid-Fi und High-Fi Prototypen zu erstellen. Jeder Schritt im Design Thinking Prozess war spannend, wobei die Konzipierung der Applikation mich besonders inspirierte.